Hogyan hozzunk létre egy kapcsolatfelvételi űrlapot a wordpress-ben - plug-in kapcsolatfelvétel, keresőmotor promóció és létrehozás
Helló kedves barátaim! Ma beszélünk kapcsolatfelvételi űrlap létrehozásáról.

És így kezdjük el!
A létrehozás legfeljebb tíz percet vesz igénybe, mivel egy csodálatos plug-in segítségével fogunk segíteni.
Ahogy már megértettük, először le kell töltenünk a plug-in kapcsolattartó űrlapot a hivatalos wordpress webhelyről. Ezután telepítse.
Most menjen a webhely admin paneljébe, és menjen a következőbe: Beállítások. Kapcsolatok (CA7) ..
A beállítási oldal előtt, amelyre azonnal megjelenik egy kódszalag.
Itt testreszabhatja az űrlapmezőket, például a szabványos szavak megváltoztatását a sajátra.

Ezért a biztonsági kód telepítéséhez szükségünk van egy másik plug-in letöltésre, és természetesen telepítsük.
Most térjen vissza a kapcsolatfelvételi beállításokhoz.
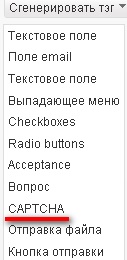
Jobbra nyomjuk meg a gombot. Hozzon létre egy címkét. CAPTCHA ..

Volt egy sor generáció, egy a véletlen kép kimenetéért, a másik pedig a kód beviteléért.
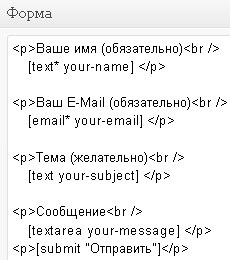
Csak másolja be őket, és illessze be a formába a sorok után:
Tetszőleges szöveget is hozzáadhat.
Ahhoz, hogy könnyebbé tegyük a dolgokat, adok neked egy kész példát az összes kódról.
Figyelem: ne felejtsd el helyettesíteni két kódsor kódját! (a korábban keletkezett kód).
Így néz ki az űrlapod a szoftververzióban.
Most már biztos! A "Contacts" (Névjegyek) oldalon meglátogatva láthatja a kitöltési mezőket, valamint a spam kódot.
Ha egy másik kapcsolatfelvételi űrlapot kell létrehoznia, akkor a plugin beállításaiban kattintson a gombra. Adjon hozzá egy újat.
Biztonsági kód segítségével létrehozhat ilyen címkéket (kódokat) is:
- Rádiógomb
- Szövegmező
- E-mail mező
- Gomb kapcsoló
- legördülő menü
- Fájl küldése
Amint láthatja, sok lehetőség van erre a plug-inre, csak a képzeletedet és a cselekményt kell bevinni!
Ezzel a wordpress lecke véget ért, jelentkezzen be frissítésekre, hogy előbb lehessen tanulni! Sergey Oganesyan volt veled. Viszlát!
Ha az admin panelben minden rendben van, akkor az adatbázisban valahol a régi tartományt kell javítani az adatbázisban.