3 módon, hogy a web design egyedi
Nézzük 3 módja annak, hogy ebből a mocsárból.

Dobj betűtípus Félelmetes és próbálja más ikonok
Először is, én kezdődik az a tény, hogy nincs semmi baj a betűtípus Awesome - Majd gyakran használják azt. Nem minden egyes elemét kell vonzani a figyelmet a weboldal. Ikonok betűtípus Awesome egy nagyon finom műszer, és néha a felhasználói igények csak alig észrevehető célzást.
Vannak azonban olyan esetek, amikor meg kell használni az ikonok egy sokkal nagyobb léptékű - gyakran az eltérő magyarázatok a felhasználó egymás mellett szövegtömböt, mint egy kiterjesztése összefüggésben - és ez az, ahol átkelünk a vonal között észrevehetetlen csipetnyi a felhasználó és egy nem egyedi design.

A jelenlegi trendek és megközelítések webfejlesztés
Tudjon algoritmus gyors szakmai növekedés nulla helyszíni építési
Félreértés ne essék: ez nem igaz, hogy minél több, annál jobb. Ikonok - a tökéletes módja annak, hogy hozzon létre egy erős, emlékezetes márka, és a kiindulási pont egy olyan tervezési nagyobb cégek. Gyakorlati tapasztalat: ha a kiválasztott betűtípus félelmetes, és nem tekinthető a többi ikon, akkor formában egy primitív, közönséges látás web design.

Kereskedési platformok típusú tervezők és a kreatív piaci UI8 eltemetve végtelen sok friss, jól elkészített ikonok áron. Lásd magad!
Ne jelölje ki a lapos kialakítás csak azért, mert az összes

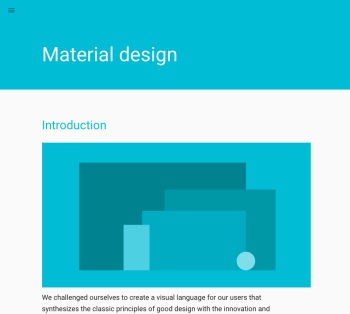
Sok mindent lehet mondani a lapos kialakítás, jó és rossz. Mindez vonatkozik a Google Material Design. De azt mondom ugyanezt, és a használata a Photoshop és vázlat - nem számít, hogy melyik eszköz jobb, de ezek inkább alkalmas egy adott feladatot. Minden tapasztalt tervező képesnek kell lennie arra, hogy összehasonlítsuk a szerszámok és ki lehet választani egy megfelelő egy bizonyos technikai szinten.
Mindkét irányban a tervezési használt egy sor különböző betűtípusok és színek, de a Material Design sokkal pontosabb, mint az egyszerű elvek lapos design.
Fontos megjegyezni, hogy nem kötelesek alkalmazni a teljes készlet oda ebben az irányban elveket. Ehelyett azt javasoljuk, hogy használja mindkét irányba, mint médium, hogy létrehozza a saját stílusát.


A jelenlegi trendek és megközelítések webfejlesztés
Tudjon algoritmus gyors szakmai növekedés nulla helyszíni építési
Teljes képernyős fejlécek egy nagy kockázat
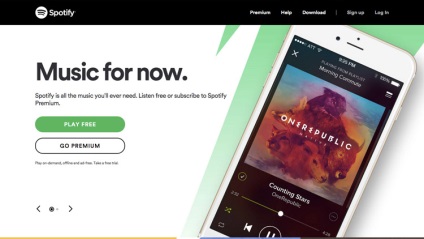
A látvány a hatalmas, teljes képernyős fejléc nyugodtan mondhatjuk - senki sem tagadhatja, hogy ebben az esetben értelmetlen, hogy ugyanazt a betűtípust, a régi készletek, a lekerekített sarkok és a hírhedt «szellem» gombot. Mindez egyáltalán nem mond semmit az Ön és vállalkozása, és csak késlelteti a felhasználó, miközben olvas a csodálatos előnyeit a szolgáltatást.
Nézzük meg három alternatíva:
Csökkentse a fejléc méretének 10/20/30%, egyértelművé téve, hogy a felhasználónak, hogy a webhely és más szöveget. Ha hozzá szeretné adni vonzza a figyelmet a „lefelé nyíl”, a felhasználó rájött, hogy még mindig alacsonyabb, mint a tartalom, akkor tévedsz. A weboldal nem válhat a használati utasítást.
Általában, távolítsa el. Ha illik a leírás a webhely egy (vagy kettő), és a javaslatot, hogy 3 jó ok, hogy megvásárolja a szolgáltatást, akkor nyugodtan adjunk több átalakítás gomb naponta egyszer. Miért van szükség a nagy fejléc?
Egyszerűen adja hozzá a szakasz a gyakran ismételt kérdéseket, és nem bonyolítja, hogy a felhasználó kapcsolatot. Ellenkező esetben, ha túlbecsülik képességeiket és a felhasználó lesz őszintén unalmas. Ez a megközelítés nem alkalmas nagyobb tranzakciók, például az értékesítési drága termékek, illetve a hosszú távú előfizetés. De ha eladási valami kicsi és olcsó, nem szükséges, hogy az oldalon, ameddig szükséges.

következtetés
Küzdelem a tendencia nem enyhül. Részei vagyunk a szó szoros értelmében beleszeret az egyszerű ingyenes szolgáltatások, vagy éppen ellenkezőleg, áldozatává válik a túlzott vágy, hogy az oldalak tervezését egy bizonyos irányba. Mindez azt eredményezi, web design egy identitás elvesztése, és néha még a klónozás.
Néha megnézzük a inspiráló design és a úgy gondolja, „ez nagyon jó”, de voltunk túl lusta, hogy az idő, hogy megértsük, miért ez a kialakítás „cool”. Aztán egyszerűen másold be a projekt, arra számítva, hogy olyan hatékony - és gyakran kiábrándító.
Mi már említettük - a legjobb módja a harcot az azonos típusú design alaposan gondold át a választásuk, mint a tervező, és próbálja igazolni. Ha nem tudja meggyőzően megmagyarázni, hogy miért csinálod, hogy így, akkor már elment a rossz irányba. Ez egy lusta megközelítés! És mi más tendenciák visszaélés az Ön véleménye?
Felülvizsgálat: Team webformyself.

A jelenlegi trendek és megközelítések webfejlesztés
Tudjon algoritmus gyors szakmai növekedés nulla helyszíni építési
A legtöbb IT hírek és webfejlesztés A csatorna-távirat

Szeretnéd megtanulni, hogyan kell létrehozni mesés tervez honlapok?
Lépésről-lépésre bemutató web design rendszer