Adjuk hozzá a modult a cím felett a blogger (blogspot)
Add a modul címe fölött a Blogger (Blogspot)
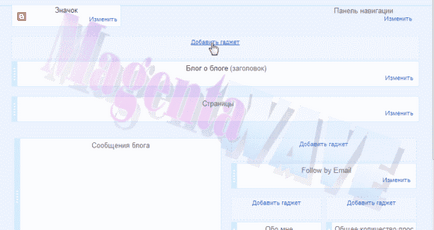
úgy néz ki, teljesen olyan, mint ez:
De ahhoz, hogy képes legyen felvenni a modulokat a rész a fejléc, az értéke néhány paraméter meg kell változtatni:
- maxwidgets - a modulok száma, amit akar, ez a szám azt a maximális számát widgetek lehet elhelyezni ebben a szakaszban, például: 1, 2, 3, stb Ha nem kifejezetten megállapította, száma nincs korlátozva. Meg kell változtatni az „1” tetszőleges számú.
- showaddelement - a paraméter, amely láthatóvá teszi a mezőt, hogy a widget - "Add a Gadget." Változás nem yes
Így fog kinézni a végleges verzió:

Elhelyezése egy sapka alatt a modult
Valahogy nem ezt a kérdést, hogy a modul „Search Box”, de azt hiszem, ezt megteheti a CSS segítségével. Ismerje azonosítók és előre stílus kód példa lenne valami ehhez hasonló:
# BlogArchive1 h2 háttér: # fff1f0;
color: # 000;
text-align: center;
padding-top: 20px;
float: left;
magasság: 100px;
szélesség: 20%;
>
#ArchiveList float: right;
háttér: # f1f1f0;
magasság: 120 képpont;
szélesség: 80%;
overflow-y: auto;
>
ZY Kísérleteket végeztünk a „Blog Archive” vízszintesen elhelyezett külső hangszórók.
Igyekszem megtenni:
# PageList1 háttér: #ffffff;
color: # 000;
text-align: center;
padding-top: 20px;
float: left;
magasság: 100px;
szélesség: 80%;
>
# HTML1 float: right;
háttér: #ffffff;
magasság: 100px;
szélesség: 20%;
overflow-y: auto;
>
Mindkét widgetek egy sorban, de nem működik (sem egyik, sem egy).
Aztán rendezett úszó sort, dolgoznak, de ők lesznek egymással (((
Nem tudom, mit gondoljak.
És egy másik kérdés - mit jelent a # és a pont helyett?