firefox plugin Web Developer
Eleinte nem volt Firefox
Mindig használjuk a Firefox. Ez késztetett nagyon boldog, különösen a folyamat fejlesztése és tesztelése oldalon. Google Chrome Próbáltam azonnal a megjelenése után. Mint a sebesség teszi oldalakon.
De miután egy rövid időre visszatértem Firefox, hiánya miatt a bővítmények és kiegészítők, mint a Google Page Rank és Web Developer Portál Webdev. Most plug-inek Google Chrome nem probléma, hogy létezik egy nagy tömb.
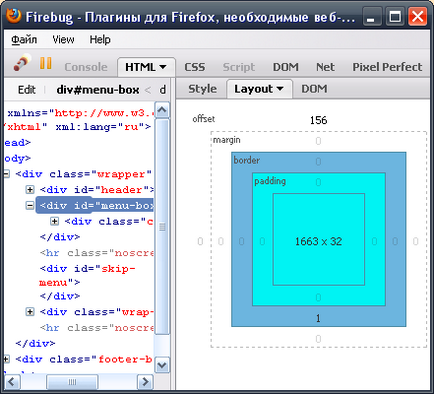
FireBug plugin Firefox
Ellenőrizzük a plugin egy figyelemre méltó funkció, amely lehetővé teszi, hogy mely címkéket és tulajdonságai határozzák meg a helyzetét egyetlen elem az oldalon. Ezen túlmenően, az Elrendezés fülre, láthatja, milyen árrések és padding állítsa ezt az elemet.

Web Developer plugin Firefox
Plugin Web Developer - egy igazi svájci bicska a web developer. Ez lehetővé teszi, hogy gyorsan és könnyen kap az információ minden (!) Elemek és attribútumok az oldalon.

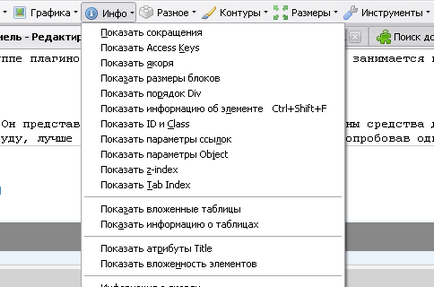
Web Developer plugin Firefox
Plugin jellemzői:
Ajánlott olvasmány Mi LSI-mondatok és miért van szükség a szövegek
és még sok más - akkor nevezd meg.
Letöltés Web Developer plugin Firefox.
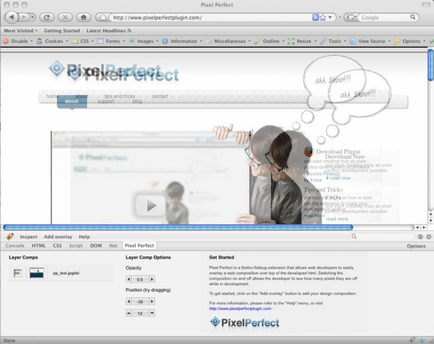
Pixel Perfect plugin Firefox

Ez a plug-in mellett FireBug. C ez könnyen helyezni az elrendezés képet, és nézd meg a rajzot, mintha már kész formában. Ehhez válassza ki a képeket, és tegyük őket közvetlenül az oldalon. Áttetsző képeket, egyszerűen húzza őket az egérrel.
HTML Validator plug-in a Firefox
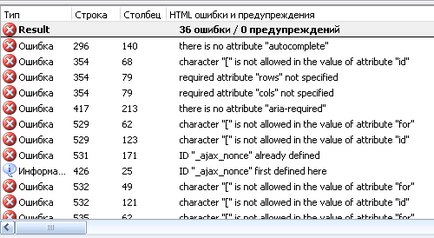
HTML Validator egyszerűsíti a folyamat létrehozásának egyik közös HTML jelölés szerint a webes szabványokat. Most ez nem nem kell menni, hogy a hivatalos oldalon érvényesítő.

HTML Validator plug-in a Firefox
És még néhány hasznos plugins
- Aardvark - hasznos kiterjesztése a webfejlesztők számára, amely lehetővé teszi, hogy megtekintse a CSS-tulajdonságok, osztályok és azonosítók podschechivaya egyes oldalelemek.
- CSSMate - szerkesztés CSS fájlok
- CSS kiértékelő - ellenőrzi CSS-kód helyes
- Töltsön Time Analyzer - megjeleníti részletes grafika letölthető az oldal és annak elemei.
- Kacsacsőrű emlős - lehetővé teszi, hogy módosítsa a weblapon.
- Greasemonkey - szinte teljes ellenőrzése alatt a megjelenését és viselkedését weblapok (és mások is!).