HTML5 Audio Player
Amire szükségünk
Mielőtt elkezdené, akkor kell készíteni egy pár dolgot, hogy létre kell hoznunk egy audio player: jQuery, jPlayer dugó és a betűtípus FontAwesome.
Amint az összes szükséges eszközt kész lesz -, hogy kösse őket az oldalunkon:
Mint látható, ráadásul a könyvtárak jQuery és jPlayer, rámutattunk két CSS fájlban. Eredeti - normalize.css visszaállítja böngésző alapértelmezett stílus jobb kijelző a játékos, a második - style.css amely stílusokat a játékos.
HTML-kód
Itt az ideje, hogy nem HTML jelölés web-lejátszó. A fontos pont a jelölő elem id = jquery_jplayer_1. Később, mi fog adni az id jPlayer bővítmény a jQuery.
Ezen kívül minden CSS osztályok a jelölést, köztük a JP-play. jp-szünet. jp-mute és a JP-némításfeloldás - mindezek osztály - normál osztályokban alkalmazott jPlayer.
Ha jobban megnézed, látni fogja, különös szimbólumokat 🙂. # 61515;. # 61516;. # 61480; és # 61478;. Ezek a szimbólumok - speciális HTML karakterek fogják felhasználni, hogy FontAwesome ikonok.
Aktiválása audiolejátszó
Most, hogy az elrendezés kész, már csak azt kell aktiválni a játékos a következő forgatókönyvet. Ebben a script, akkor adja meg a fájlokat lehet lejátszani.
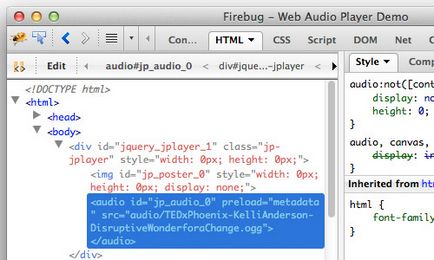
Hozzáadása után egy script már lehet zenélni, és ha megnézi a kódot a jelölést a fejlesztői eszközöket, megtalálja a HTML5 tag

Styling audiolejátszó
dal címe
Mi nem nagyon változik ez a része a standard stílusok, mint ők csak a felelős a kijelző az aktuális rekordot. Mi csak a szöveg kisebb, és ez szürke.
A játékos interfész
A játékos interfész tartalmazza a div jp-gui osztályban. Hogyan lesz a játékos, akkor láthatjuk a fenti képen. A háttérben egy gradiens a színek: # f34927. és # dd3311. Fontos az is, hogy a helyzet tulajdonság be van állítva, hogy relatív.
vezérlők
A játékos interfész egy vezérlőt, hogy ellenőrizzék a lejátszást, például a start gomb, szünet és hangerő. Minden, amit teszünk - állapítja meg a font-family tulajdonságot FontAwesome. hogy a fehér szín a szöveg és a hozzá árnyékok.
játszani, és szünet gomb
Lejátszás és szünet gombot, akkor helyezze teljesen, ezért az osztály .de-gui vagyunk elhelyezve, hogy a korábban. Ezért a gombok helyének kell kiszámítani képest a szülő elem helyett a böngésző ablakot.
Lejátszás közben, és hangerőszabályzó
Mindkét elem fog kinézni, mint egy állapotjelző sáv. az egyetlen, amely azt mutatja, a haladás, a zenelejátszás nagyobb lesz, mint a hangerő-szabályozás.
Kész! Az eredmény látható a bemutató oldal, valamint a forráskódot.
Lásd még:
- Interaktív feltöltési fájlok HTML5 és jQuery

- A választott szín a képen a HTML5 Canvas

- Gyönyörű AJAX formában fájlok feltöltésével

- Hozzon létre egy egyszerű Parallax hatás

- Animált CSS3 galéria a különböző hatások

- Gombok létrehozása beépített folyamat jelző

- Effects animáció letöltés CSS

- Könyvjelzők tiszta CSS3

Szia, én próbáltam egy csomó játékos HTML5, de egyik sem szerzett szükség, és különösen a következőkre van szükség:
A játékos lesz az internetes rádió honlapján. Ie reprodukálja az audio stream. Most a játékos, ha megnyomja a szünet leáll, és ha egy idő után, nyomja meg a „Play”, elindul a lejátszás attól a ponttól, ahol kattintott szünet.
És hogy miként lehet biztosítani, hogy a szünet után, a játékos nem játszik továbbra is, és csatlakozzon a patak, és játszani kezdett, amit broadcast szerver abban a pillanatban.
Helló, ha az információk megosztására tettél gomb és a programozás nem erős rám is az a feladata, hogy internetes rádiót ott minden csak meg kell, hogy egy gomb megnyomásakor, akkor vegye fel a patak és kapcsolják be a rádiót, és amikor ismét megnyomja, az lenne a szünet.
Hogyan veszítjük az elején? Lejátszás / szünet érthető, de egyrészt a JavaScript visszaforgatni a pálya a csúcsra?