Hogyan adjunk határok képekhez wordpress, minden a wordpress
Szeretnénk felvenni a határok képek WordPress, de nem tudom, hogyan kell csinálni? Nem is olyan régen az egyik ügyfelünk arra kért minket, ugyanezt a kérdést. Mindig használja ezt a CSS, de a kezdők gyakran összekeverik stíluslapok. Ebben a cikkben megmutatjuk, hogyan kell, hogyan kell hozzáadni határok nélküli képek írása CSS és HTML-kódot.

1. módszer: A plugin hozzá képkockákat képek WordPress
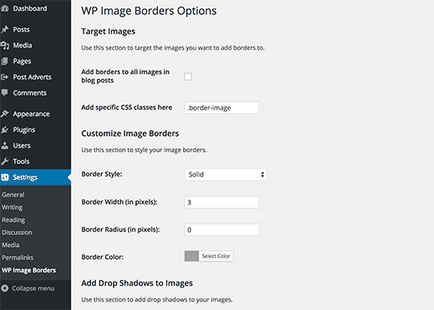
Ezt a módszert a kezdők, akik nem tudják, hogyan kell szerkeszteni a HTML vagy CSS. Az első dolog, amit tennie kell - telepíteni és aktiválni a plugin WP fényképek Borders. Az aktiválás után meg kell, hogy látogassa meg a Beállítások - WP képhatárok a konzolban beállítani néhány beállítást a plugin.

Azt is megadhatja, CSS-osztályokat, hogy a keret fogja alkalmazni. Egy kicsit később, mi megmutatjuk, hogyan kell hozzáadni egy CSS-osztály egy adott képhez. Addig megadhat egy osztály .border képet.
A második rész a plugin beállítások segítségével testre az attribútumok a keret. Megadhatja keret stílusát, szélesség, sugár és a színt.
Az utolsó beállítások szakasz oldal lehetővé teszi, hogy adjunk egy árnyék a képeket. Akkor adja meg a vízszintes és függőleges távolság, az elmosódás, és elterjedt a sugár és árnyék színét. Ha nem szeretné, hogy adjunk egy csepp árnyék, hogy a képeket, egyszerűen hagyja üresen a mezőket.
Ne felejtsük el, hogy a módosítások mentéséhez.
Ön kap egy keretet található képek a blog bejegyzéseket.
Azonban, ha úgy dönt, a második lehetőség, hogy megjelenjen keretek csak bizonyos képeket, már akkor meg kell még egy lépést.
Hozzáadása CSS osztály képek WordPress
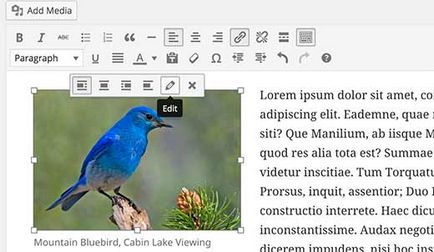
Ha azt szeretnénk, hogy a keretet egy adott képet, akkor meg kell mondani a WordPress, hogy mely képeket kell venni. Ezt meg lehet tenni a CSS-osztály, amely magában foglalja a keretet.

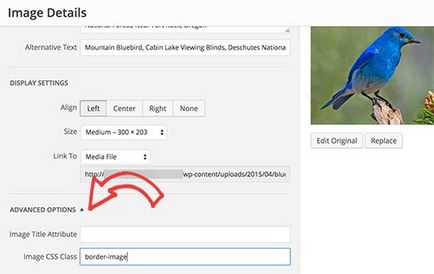
A pop-up ablak, amely információt tartalmaz a képet. Be kell menni a szakasz Speciális beállítások, majd adja meg a CSS osztály a kép.
Tipp: Írja be a kívánt .border-képet, mert ez az osztály elindultunk a plugin beállításokat.

Ezután kattintson a Frissítés gombra a módosítások mentéséhez. Minden képet most kap egy extra osztályban. Mivel Ön egy plugin WP képhatárok, a keret jelenik meg a kép körül.
2. eljárás HTML használata CSS hozzá képkockákat képek WordPress
Add keretek képeket CSS / HTML - sokkal könnyebb és gyorsabb módja annak, hogy keretet képeket WordPress. Vannak különböző lehetőségek, hogyan kell csinálni, és mi megmutatjuk, mindet, így kiválaszthatja a legmegfelelőbb a maguk számára.
Add keretek révén a beépített WordPress stílusok
Könnyedén hozzá CSS-stílusok a HTML-kód:
Változás a határ szélességét, színét, padding és árrések a saját belátása szerint.
Add kereteket a WordPress téma vagy gyerek téma
Ha azt szeretnénk, hogy a keretet az összes kép a könyvet, és az oldalak WordPress, felveheti a CSS-stílusok közvetlenül a WordPress téma, vagy leányvállalata alá.
A legtöbb WordPress téma már a stílus meghatározott szabályok stíluslap témát. A stíluslap általában felelős style.css fájlt. Lehet módosítani a meglévő CSS-fájl, de akár saját CSS-fájlokat a leányvállalat alá.
WordPress alapértelmezett hozzáadja az osztályokat, hogy az összes képet. Annak érdekében, hogy az összes kép a post / oldal van a keret, akkor kell, hogy minden ezen osztályok. Itt egy egyszerű példa a CSS-stílusok, ahonnan meg lehet kezdeni:
Ha azt szeretnénk, hogy egy bizonyos képkeretet, felveheti a CSS-osztály a képeket. Mert ebben az osztályban, akkor regisztrálnia kell a stílus a fő téma, vagy egy leányvállalata tárgya: