Basics tipográfia a web designer, Daniel Fimushkin
Basics tipográfia a web designer

Mi, a tervezők nem kell csak megérteni és megragadni a szöveg értelmét, de látni őt. Azaz, hogy felismerje a fülhallgató gépelt szöveget, amelyben a jelölést használjuk. Ahhoz, hogy helyesen választani betűtípusok weboldalak és mobil alkalmazások kell értenünk tipográfia legalább az elsődleges szinten. Ez a cikk elmagyarázza az alapvető elveket és fogalmakat a tipográfia, amely segít a kezdő web designer, ha az első alkalommal, amikor hallom a koncepció tipográfia.
Kezdjük példákat tipográfia.


Tipográfia - az, hogy a helyes betűtípus nem csak a tervezés könyvek és magazinok, valamint a helyszínek, vagy mobilkészülék alkalmazásokhoz.

Tehát ez nem feltétlenül szükséges
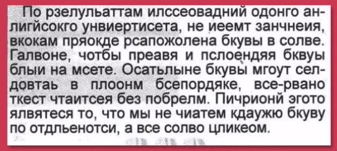
Próbáld olvasni ezt a szöveget, 20 másodperc alatt.

Ebben a szövegben minden szó hibázott. Ahogy képzett emberek arra használják, hogy látta, mit akarunk látni. Még így is a szöveg könnyen olvasható, nem vagyunk felfogni a szimbólumokat, és megérteni. Ez normális, a legtöbb hozzáértő emberek mindezt úgy, hogy nem vette észre elírás, mert azt akarják, hogy mi van írva itt (hogy megértsék a jelentését a szöveget), és nem látni Abra kadabru. Ezért, amikor a betűtípusok helyes kiválasztása, meg kell könnyen olvasható szöveget még sok elírás.
tipográfia
Meghatározása tipográfia - formázott szöveget révén egy sor és az elrendezés. A „tipográfia” származik a nyomdaiparban.
A képen levélben fém brusochek, amely nyomtatott szóköz elemeket, amelyek azt a benyomást papíron és kap a megfelelő betű. Ezért a meghatározást a „tipográfia” vannak olyan szavak, mint a „set” és a „make-up”, jöttek a füzetet.
Alapvető fogalmak tipográfia

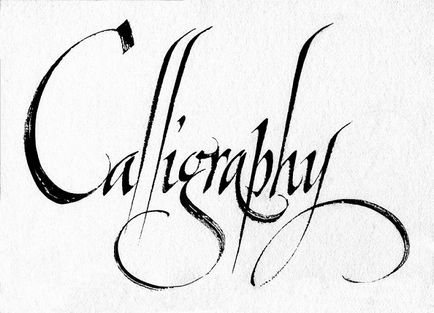
Kalligráfia - a művészet gyönyörű írás. Beletelik egy széles tollal, ecsettel, vagy egy darab vonal és használja ezeket az eszközöket arra, hogy olyan műveket.
Betűk - létrehozását díszes betűtípusokat. Általában egy notebook vázlatának, ezután egy illusztrátor fogják körül font felhasználásával Bezier görbéket, akkor fordul pontos felirattal.
Betűk egy logó
Az alapvető szabályok tipográfiai
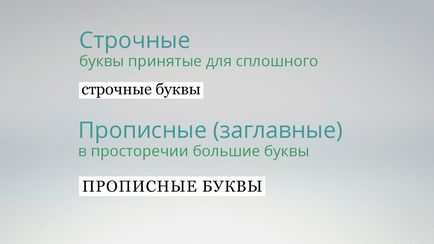
Kis- és nagybetűk font

Nagybetűs (tőke, az emberek a „nagy”) betűket használnak, hogy nagybetűk, velük kezdő mondat vagy tulajdonnév.
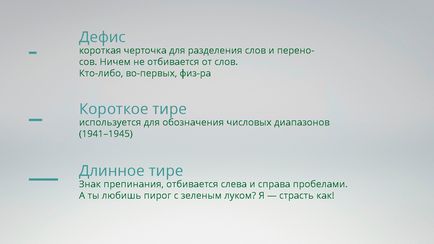
A kötőjel és kötőjel
Egy fontos jellemzője, amely figyelmen kívül hagyja a jövevényeket. Kötőjel és kötőjel - különböző jelek, fontos tudni.
Kötőjel - rövid kötőjel külön szavak és fordítások. Nem harci le a szavakat. Tér előtte és utána nem tette.
Gondolatjel kerül jelölésére numerikus tartományok általában nem harcol ki helyet.
Em Dash - egy írásjelet használt mondatokat és pattog terek.
Kötőjelet, en-kötőjel és hosszú kötőjel különböznek a hossza a jelet. Mégis van egy mínusz jel, ez is rövidebb, mint az összes. Itt egy kis tip. Kép mentése magad emlékezni, hogy mi micsoda.

Tárcsázni a hosszú kötőjel egy PC-n nyomja Alt billentyűt, és a numerikus billentyűzeten (joga van blokk), tárcsa 0151, kapsz egy hosszú kötőjel. Gondolatjel: alt + 0150.
Ha elfelejti a kombináció, akkor írja be a kereső „em dash” talál egy cikket a Wikipedia és másolja kötőjel onnan.
idézetek
Fontos megjegyezni, hogy az oroszországi elfogadjuk használni idézetek, karácsonyfát. " Ha tárcsázni őket használni az alt + 0187. Néhány használjon idézőjeleket jeleként perc „de jobb, hogy az idézőjelek láb” „: alt + 0147.
A kombináció a Shift + 2 a cirill billentyűzetkiosztás megjelenik a szokásos jele. " Ez azt jelzi, nem idézetek (mint ahogy ez általában), és másodpercek alatt: 68 ° 13 '22 „vagy inch monitor 17”.
A kiadás a használni kívánt képet egy idézetek, kivéve a „esetek” idézetek idézet. "
A karakterek kiválogattam most a koncepció egy font. Itt említem csak a fő meghatározó, hogyan kell használni a betűtípusok olvasható a cikket a betűkészlet.
Font - egy sor karakterek tervezett gépelni. Levél - az egyetlen dolog, amiről beszéltem fenti, egy fém brusochek bukovkoy. Nagyjából font - egy sor fém bukovok tervezett szöveget.
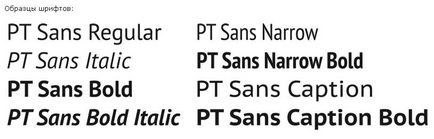
Headset - egy sor betűtípusok, hogy ugyanaz a stílus és a design. Persze, hogy kell egy hasonló védjegy. Például PT Sans headset tartalmaz különböző betűtípust: félkövér, dőlt, és mások. Minden védjegy egészének, nekünk a fejhallgató PT Sans.
Typeface - grafikus font fajta egyetlen fülhallgatót. Például PT Sans egy vékony, zsír és egyéb merész körvonalai. Általában a Photoshop, meg van írva angolul.

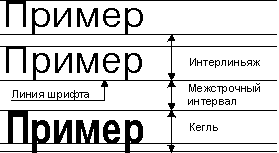
Vezető - távolság között az alap vonalak szomszédos sorok.

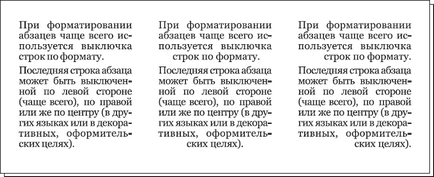
Indokolja (élet igazítás) - eljárást ártalmatlanításának teljes begépelt karakterláncot a függőlegeshez viszonyítva határait a zenekar készlet. Ön valószínűleg látta az MS Word ezeket a gombokat (találják igazítsa a képen). Ez az úgynevezett indoklás, mert amikor az szükséges volt helyesen elhelyezni őket fém betűk tegye whitespace fém ékek kell kikapcsolni őket. Ezért nazyavetsya „igazolás”.

Szöveg igazítás vagy indoklás
Ha a Photoshop, hogy hozzon létre egy honlapot szerkezetének kialakítása, azt tanácsolom, hogy tegye kerning „auto” a nyomkövető nem mászik. Néha, annak érdekében, hogy betűtípusokat a végeredmény ugyanúgy nézett ki, mint az elrendezés, meg kell kommunikálni a szedő.