Fancybox wordpress plugin dolgozik a könyvtárban

De a leggyakoribb módja FancyBox használata WordPress-blog - zoom, mint egyetlen és egységes a galériában. Példák a végrehajtása során a fenti lehetőségek megtalálhatók a hivatalos bővítmény site - fancybox.net. De ebben a cikkben megnézzük, hogy milyen egyszerű az, hogy integrálja a könyvtár a blogunkon keresztül FancyBox beépülő modul, és az Easy FancyBox és elő a alapbeállításokat. És azt is, hogyan lehet csatlakoztatni FancyBox WordPress bővítmény nélkül.
FancyBox WordPress: megjelenik egy képgaléria és szép
Ha már képekkel dolgozik Wordpress és azokat a rekordokat, és a lapok, akkor vettem észre, hogy a kép egy nagy kiterjesztése tömöríteni a sablont. És néha ez érinti a megfelelő kijelző a kívánt információt közvetíteni, mert az a tény, hogy nem lehet mindent kell lebontani. Ahhoz, hogy ezt a lehető felakasztották egy médiafájl utalás is. De ebben az esetben, ha rákattint egy képet, hogy, a beállítástól függően, nyitott vagy az ugyanabban az ablakban, mint egy teljes oldalt vagy egy új lapon. Elfogadom, mind a lehetőségek nem a legkényelmesebb és a felhasználónak kell további lépéseket, és az idő is teljesen ésszerűtlen.
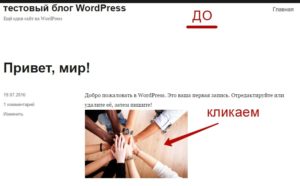
Ahhoz, hogy megszüntesse ezt a kellemetlenséget, és javítja a folyamat képek megjelenítése a Wordpress blog speciális plug FancyBox WordPress alakult. Ő arra szolgál, hogy aktiválja a látogató kattintson a képre, hogy nyissa meg a többi ablak fölött. Íme:

Nézzük beépülőt telepíteni honlapunkon WordPress tárolóból.

Aktiválása FancyBox a WP, és ő azonnal elkezd dolgozni, a képeket, hogy az alapvető beállításokat. Ebben látjuk kattintva blogunkon, frissítése és rákattint bármelyik rendelkezésre álló képeket.


Ebben az esetben a kép méretezhető nagyobb méretű, és rendelkezésre áll egy felugró ablakban a többi tartalom, ami egy kicsit elhomályosítja. Bezárásához modális ablak, akkor kattintson vagy az X a jobb felső sarokban, vagy bárhol az oldalon a képen kívül.

Amellett, hogy az előre beállított lehetőségek feltételezzük, hogy több, rugalmas konfiguráció FancyBox WordPress. Őket találunk az AM konzol, a „Beállítások” menüpont - «FancyBox WP». Követi a linket, azt látjuk, nagy számú lapok felelősek szerkesztési bizonyos paraméterek. Ezek elsősorban összefüggő változások megjelenése a megjelenített képet. Sajnos a bővítmény teljesen angol nyelven. De most nézzük meg a legérdekesebb pillanatokat, amire szüksége lehet, ha az alapértelmezett beállítás nem felel meg az igényeinek.
Főoldal lap - «Info». Itt vannak a linkek információt a fejlesztők, és a termék egészére. bővítmény alkotók azt mondják, hogy ha nem akarja ásni a konfigurációs beállítások nélkül is alapváltozat beállítást ad kellően vonzó eredményt. Azt is kérte, hogy vegye figyelembe, hogy ha a szerkesztés után, nem veszi észre a változást azonnal, ez gyakran nem azt jelenti, hogy FancyBox WordPress nem működik. Ha van egy caching bővítmény, mint a Hyper-gyorsítótár. el kell törölni a cache után mentse a változásokat, illetve ki a dugót a művelet beállításait.
A következő lapon - «Megjelenés». Ez az az oldal, ahol tudunk szabni az alap beállítás, felelősek a megjelenése pop-up ablakokat. Ha a jelölőnégyzet be van jelölve - ez tette lehetővé, de ha nem - fogyatékos:
- «Border» - eldöntheti, hogy látszódjanak a keret körül a modális ablakot. Alapértelmezésben - nincs. Ha úgy döntünk, a lehetőséget, hogy „igen”, van egy további mező adja meg a keret színét hexadecimális (# 000000). Állítsa be a szélessége a keret nem lehetséges;
- «Bezárás gomb» - Meghatározza, hogy a gyűjtőbe bezárás gombra (X), és ha ez lesz található (a bal oldali (balra) / Jobb (Right) / alsó (alul) / Top (felső)). A kezdő érték - jobb felső;
- «Kitöltés» - ez az elem nem felelős a beállítás FancyBox WordPress színe és szélessége a bemélyedés a szélén a pop-up, mielőtt azt a képet. Az alapértelmezett érték - fehér, 10 pixel;
- «Overlay Options» - meghatározott jellemzői a hátsó sötétebb a háttér alatt megjelenő pop-up kép, amely az egész oldal tartalmát. Kezdetben azonosították: a szín - szürke, mint az átláthatóság (fedőképesség) - 0.3. Az átlátszatlanság tulajdonság mérése 0,0-1,0, és a kisebb az érték, annál több átlátszó lesz a háttér. Ennek megfelelően, ha azt szeretnénk, hogy teljesen elrejteni a tartalmát megmaradt egy modális ablakban kiválaszthatjuk a homály: 1;
- «Cím» - rendeljen e kiadási aláírás a kép (vagyis az érték a cím attribútum képek), és hogyan. Itt a rendelkezésre álló beállítások a helyneveket relatív francia (padding) felugró ablakban (Inside (belül) / Külső (külső) / Over (felső)) és annak színét. Az értékek «belső» és «külső» A szöveg ide kerül az alsó határ a modális ablakot és alatta, ill. És amikor opciók kiválasztásával «Over» neve felett található kis bemélyedést a tetején egy átlátszó hordozó a sötét képeket;
- «Navigációs nyilak» - eldöntheti, hogy látszódjanak a navigációs nyilak. Úgy tűnik, ha lebeg a kép fölé.
A változtatások után ne felejtsük el, hogy megmentse őket, ha megnyomja a «Változtatások mentése» az oldal alján. Itt megvan a lehetősége, hogy visszatérjen az alapértelmezett beállítások minden FancyBox WordPress, a linkre kattintva e «visszaállítása az alapértékekre».

Folytassuk «animációk» fülre. Itt beállíthatja a funkciókat, amelyek felelősek az irányítást az animáció pop-up:
- «Zoom Options» - választhat, hogy közben a zoom ki és változtatni a mértékét az átláthatóság. Ugyanebben a bekezdésben FancyBox WordPress bővítmény ad a rugalmasságot, hogy állítsa be a zoom sebesség:
- «Átmenet típusa» - állítja az animáció kinyitására modális ablak (első mező), és bezárja. Elérhető a három választható értékek: áttűnés (alapértelmezett) - csillapítás / megnyilvánulása, rugalmas - rugalmas, none - nincs animáció. Kívánatos lenne meghatározni, hogy a lehetőség megnyitása rugalmas eszköz popap animáció, amely az eredeti, kisebb méretű, a kép kerül előtérbe a kezdeti helyzet, mintha beállítása a képernyő mérete és a töltés másik. Amikor bezárja a gyűjtőbe ugyanez történik fordítva;
- «Könnyítésében» - ezen a ponton tudunk csatlakozni a sima animáció funkciót, és válassza ki az egyik a sok lehetőség megnyitása külön ablakban, záró és átmeneti diák között. Miről is van szó? Ez a funkció beállítja a sebességet, amellyel az animációt annak különböző szakaszaiban, ami még inkább reális. Végtére is, az élet az intézkedés által előállított tárgy nem kezdődik villámgyorsan, és nem támogatja az azonos sebességgel, amíg a végén.
Felhívjuk figyelmét, hogy ezek a beállítások csak akkor alkalmazható a nyitni / zárni a modális ablakot, amelyben a paraméter «Átmenet típusa» van beállítva, hogy rugalmas.
A következő lapon - «viselkedési beállítások». Ez felelős az viselkedésének pop-up ablakokat, és jön egy státuszát «közepes». Ebben a tekintetben a fejlesztők FancyBox WordPress figyelmeztetnek bennünket, hogy jobb hagyni mindent ezen az oldalon van, ha nem igazán tudom, hogyan kell dolgozni paraméterek itt található. Tehát nem lakozik részletesen az összes lehetőséget. Ő felelős azért, amit mindegyikük, egyértelmű a képen:

Az ötödik lap - «Galériák». Ez a fejlett beállítása, amely a képgalériák:
Tegyük fel, hogy van az oldalon olyan anyagot tartalmaz, amely oszlik néhány szemantikai blokkokat. Például: az egyikben helyet illusztráló létrehozásának folyamatát egy Landing oldal WP. és a következő - a legsikeresebb példája értékesítési oldalakon. És azt szeretnénk, hogy csoportosítsa a két kép nem keveredtek a modális ablak, és megjelenik egy másik könnyű dobozok. Megvalósítása a tervét, először válassza ki a bővítmény lehetőséget «Ne csoport kép a galériában automatikusan».
A második csoport a média elvégezzük ugyanezt az eljárást, de más értéket rel, például: rel = «gal2»;

- «Készíts egy galéria minden oszlop (csak akkor működik, ha a témát használ class =«post»minden bejegyzést, amely gyakori a WordPress)» - hozzon létre egy galériát minden bejegyzést (csak akkor működik, ha a téma használ «post» osztály minden üzenetre, ami jellemző a Wordpress);
- «Használható egyéni kifejezést alkalmazni FancyBox» - használhat egyéni jQuery-expresszió beállítására FancyBox WordPress, ha a felajánlott lehetőségek bővítmény nem tetszik, és szüksége van egy rugalmasabb egyes egységek. Ez az opció a legjobb, hogy nem használja.
Ugyancsak a legjobb, hogy ne módosítsa, és a következő lapok fogják érteni, és csak akkor hasznos, haladóknak.
Arról, hogy az összes utasítást elég lesz a sikeres integrációs FancyBox WordPress, hogy a blog egy látványos képek megjelenítését egy felugró ablakban.
De lehetetlen, hogy ne hívják fel a figyelmet arra a tényre, hogy az internet felhasználói panaszok rendszeresen jelennek meg a biztonsági rés a plugin, ami szennyeződése oldalakat vírusokkal, akár anélkül, hogy a kezelői és a Wordpress tárhely. Ha szembe azzal a problémával, hackelés az internetes forrás, fontos a lehető leghamarabb, hogy ellenőrizze és tisztítsa meg a vírust az oldalon. Azt akarom, hogy felajánlja egy alternatív lehetőség a képek eltávolítását a gyűjtőbe. És akkor mi lesz megismerkedni a bővítményt, alkotják a nagy FancyBox verseny AM. Ezt alkalmazzák az oldalakon blogomban.
Egyszerű FancyBox: a fő jellemzői a plugin

Jellemzője a különbségek a következők:
- dugó részben eloroszosodott, így érthető, hogy a beállításokat egyedül nem lesz könnyű;
- az alap beállítás a kép nincs automatikusan össze egy galéria, Easy FancyBox megjeleníti a pop-up ablak csak az a kép, amelyen kattint. Megjelenítéséhez a fájlok egy csoportját a gyűjtőbe, akkor létre kell hozni egy szabványos Wordpress galéria rekord szerkesztése.
Vagy a beállítások plug-in "Galéria" részben a «Autogallery» válassza az "All in one galéria";
- opció „out of the box» Easy FancyBox fölött elhelyezett, a neve a képen, amelyet az attribútum alt. A „Megjelenés” mezőben ki ezt a lehetőséget, törölje a mező „Display Name”;
- bővítmény lehetővé teszi, hogy kiválassza a média típusa megnyílik egy modális ablak.
Bármilyen jelentős hiányosságok mutatkoznak a munka a bővítmény nem tárt fel. De ha a VI sablon beépített „home” albumba, valószínűleg a konfliktus, és ez lehet, hogy egyszerű FancyBox nem működik WordPress. Ebben az esetben van értelme, hogy a kapcsolatot az ügyfélszolgálattal.
Integration FancyBox könyvtár WordPress nélkül plugins
Ha érzékeny a kérdését felhasználhatóságának javítása a helyszínen. akkor biztosan aggódnak a sebességet a blog. És tudjuk, hogy a nagy számú plug-inek lassítja az oldal betöltése folyamatban. Ezért azt az esetet jQuery script FancyBox bevezetés WordPress bővítmény nélkül. Ez a módszer használata ajánlott, ha tisztában van a szerkezet és a szerkesztés WordPress sablont, és van tapasztalata a kódot. Bár lehet a konfliktusokat más szkriptek szálak okozta, hogy bizonyos lehetőségeket. Minden esetben a megoldás erre a problémára az egyén, így előre az összes lehetőséget is nehéz.
// Fancybox stíluslapot. wp_enqueue_style (. 'fancybox-stílusú', get_template_directory_uri () '/fancybox/jquery.fancybox.css', array (), ''); // Fancybox forgatókönyvet. wp_enqueue_script ( 'fancybox-script', get_template_directory_uri () '/fancybox/jquery.fancybox.js', array ( 'jquery'), ''.);
Majd nyissa meg a fájlt szerkesztésre header.php téma és a fej egy hívást FancyBox funkciók: