Web mester, hogyan lehet létrehozni egy animáció a wordpress honlapján
Manuálisan is beszúrni egy animációt a WordPress téma. Fontolja meg, hogyan lehet könnyen hozzá CSS animációt a WordPress honlapján.
Beállítása CSS Animáld IT bővítmény
Telepíteni és aktiválni a plugin hivatalos honlapján Animáld azt.

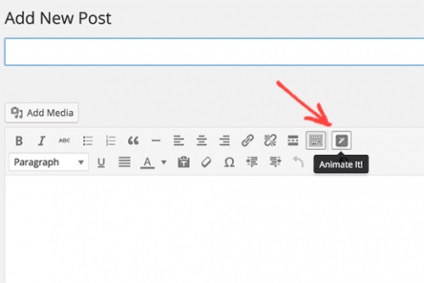
Ha rákattint egy pop-up ablak jelenik meg rajta, hol lehet kérni a CSS stílus animáció. A bővítmény támogatja a különböző hatásokat, így lesz sok közül lehet választani:

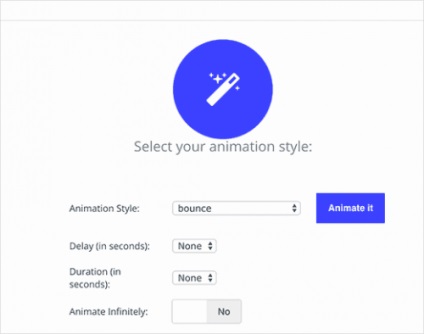
Hozzáadása előtt animáció a honlapon, meg kell választani a stílusát. Ezután ki kell választania a késleltetési idő az animáció és annak időtartamát. És végül, meg kell választani egy műveletet, amely az animáció fut.
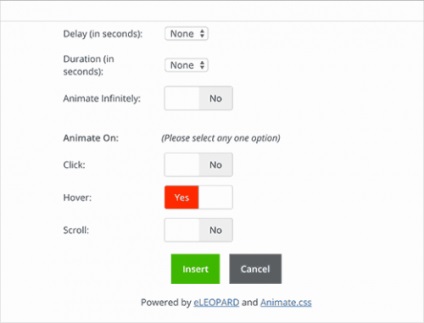
A beépülő modul háromféle módja van: ha az egér kattint, az egérmutató vagy lapozzunk az oldalt:


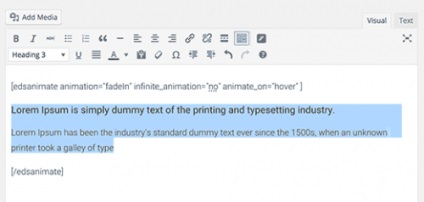
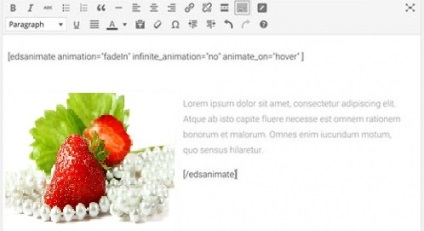
Meg kell törölni a tartalmát belül érvényesítőkód és cserélje ki a saját szöveg, kép vagy bármi más, ami az animálni kívánt:

Oktatási cikkeket és tanácsokat, hogyan, hogy a webhely, és konfigurálja a szerver