Függőleges legördülő menü harmonika joomla 2
Már tárgyalt a korábbi hozzászólásokat létre a vízszintes menü és létrehozta a többszintű vízszintes menü joomla 2.5. Most elérte, és a függőleges.
A bemutató elindításához megjelenés, hogyan néz ki, ha úgy tetszik, akkor swing a csomag forrás fájlokat.
Csatlakozás menüben joomla 3.x.x
Az első lépés az, hogy csomagolja ki a fájlt egy külön mappába a számítógépen. A következő dolog, majd mi is a képeket másolja a képeket mappájának a a sablon kép. Jellemzően sok sablonok képek mappában, ha van egy másik nevet, például img, akkor meg kell változtatni az utat, hogy a képeket a stílus fájl - vmenu.css. Azt is meg kell csatlakoztatni az egyik script menü. Azt javaslom, hogy hozzon létre egy sablont a gyökér mappában «js», és betette a szkriptfájlokat - menu.js vagy menü-collapsed.js. Miért két fájlt? A tény az, hogy ha azt észleli, a demo site két lehetősége van a kijelző menüket. Akkor vegye szemügyre miben különböznek egymástól. Csatlakozó kívánatos megvalósításában menu.js script vagy menü-collapsed.js. 1. lehetőség - egy script menü collapsed.js és 2. lehetőség - az menu.js. Ehhez az elején a következő sorokat a fájl index.php sablon, helyezze:
Azt is meg kell jQuery könyvtár, de van kötve joomla3 már alapértelmezés szerint keret használt twitter bootstrap.
Tehát, css fájl az alábbi kódot:
Ez a fájl tartalmazza a lehetőségek és stílusok el tudja távolítani a felesleges stílusok menüpont.
Is olvasható: A horizontális többszintű menük css animációs hatás
Most megy a joomla Vezérlőpult, és a Create: Menü -> Menu Manager -> New menüt. Hozzon létre egy menü, így a cím és a készülék nevét.


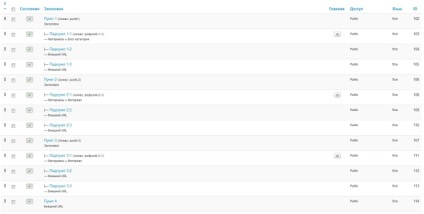
Van olyasmi, mint egy fa.

Most, hogy az összes elemek jönnek létre, mi is létrehozhatunk egy modult, amelynek segítségével levezetjük a menü egy adott modul helyzetét a sablon. Úgy döntöttem, a bal oldali oszlopban. Menj a menübe menedzser és a linkre kattintva „Add a modul ezt a menüt típusú” létre előtt a menüben. Továbbá, a menü modul hozható létre a következő módon - megy a modulok Manager: Extensions -> Module Manager -> New -> Menu (válassza ki a típus modul).
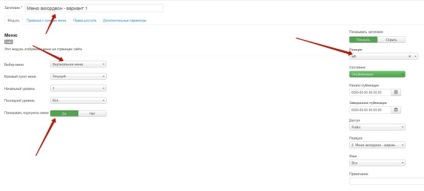
Ezután adja meg a címet, válassza ki a kívánt modulpozíciót jeleníti meg a „Select menü” választhat létrehoztunk egy függőleges menüben állítsa a kapcsolót opció „Display” almenübe a „Yes”.

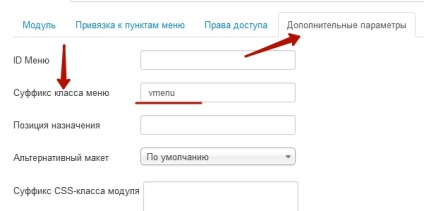
„Speciális beállítások” lapon a folytatáshoz. Itt most meg egy helyet, és helyezze az utótag osztály menü - vmenu. Mit csinál? Az oldalon lehet valóban több, mint egy menüt, és a stílus nem fedik egymást bevezetni az alternatív osztály számozatlan menüben. Ha tetszett a második opció menü jelenik meg, akkor a toldalék is résen keresztül, bemutatjuk - vmenu2.

Minden beállítás után a tartalék egységet. Ha helyesen tette a menük webhelye hasonló lesz, hogy a demo site.
Ismét! A demo site, két opciója, és biztosan választhat közülük. Ebben az esetben nincs szükség egyaránt csatlakoztatni a script fájlt, de csak egy.
- Fájl menü collapsed.js. - ez a verzió 1 - harmonika menü - 1. lehetőség
- menu.js fájl - ez a 2-es verziója - menü harmonika - 2-es verzió
- Utótag menü osztály (szóközzel elválasztva) az 1. opció - VMenu
- Utótag menü osztály (szóközzel elválasztva) 2. lehetőség - vmenu2
Ennek alapján, akkor csatlakoztassa a kívánt fájlt. Szintén a css fájlt is felesleges stílusok a lehetőséget, hogy nem tudja betölteni extra kilobájt ismét.
Csatlakozás menüben joomla 2.5.x
Csatlakozás menüben joomla 2.5 nem különbözik a kapcsolatot joomla 3, kivéve azt a tényt, hogy meg kell csatlakoztatni több további jQuery könyvtár. Ehhez adjuk hozzá a következő sort a fenti kódot:
Kapunk valami ehhez hasonló:
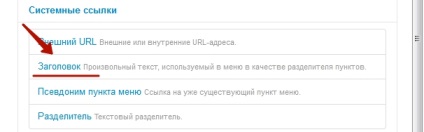
És mégis valami. A joomla 2.5 nem típusú menüpont Rendszer linkek -> cím, csak a szöveg típusa határoló - elválasztó, de ez a fajta elem, akkor nem működik, mert header menüpont nem fog keretbe való hivatkozással. Ebben az esetben ki kell választania, hogy milyen típusú „külső URL» és egy URL-t, hogy helyezze plug - #. Minden más ugyanaz.
Zaur Magomedov
Azt akkor:
Rendelje meg most rendelés kulcsrakész honlap